Content is one of the most important elements of a new school website design, but it is frequently the area which is often overlooked when planning a new project.
We’ve put together 5 top tips to make sure your school or trust is confident when it comes to collating, reviewing and populating the content for your new school website.
1. Perform a content audit
One question we often get asked during the initiation of a project is ‘what do you mean by content?’
In school website terms, ‘content’ refers to the text, images, videos, documents and policies that you want or need to have on your school website before it goes live.
Before you do anything else, you should perform a content audit. This will allow you to take stock of your existing content and determine what needs updating, what needs removing and, crucially, what is missing.
If you’re struggling on whether a piece of content should be kept or deleted, ask yourself these four questions:
- Does it serve a purpose?
- Who is the audience, and are they likely to read it?
- How often has it been viewed over the past 6-12 months?
- Is the information still relevant and correct?
Google Analytics and in-built website statistics are brilliant for determining how often a page has been viewed (page views), how long they spent reading your content (time spent on page) and how often people that visited the page left straight away without reading it (bounce rate).
Remember, there are certain pieces of content which you have to have on your school website, as determined by the DfE, so as part of your audit, it's important to check whether you are compliant.
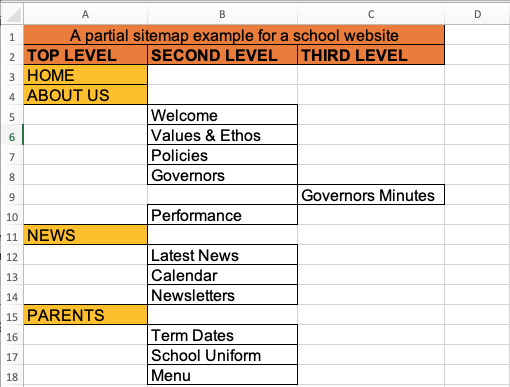
2. Create your sitemap
Once you have a rough idea of which content you’ll be transferring and updating, the next step is to create a sitemap document.
This is basically a hierarchical structure of which pages will be ‘top level navigation pages’ (i.e sit on your website menu bar) and which will be sub-navigation pages.
The best way to create this is within a spreadsheet and your sitemap document could look something like this:

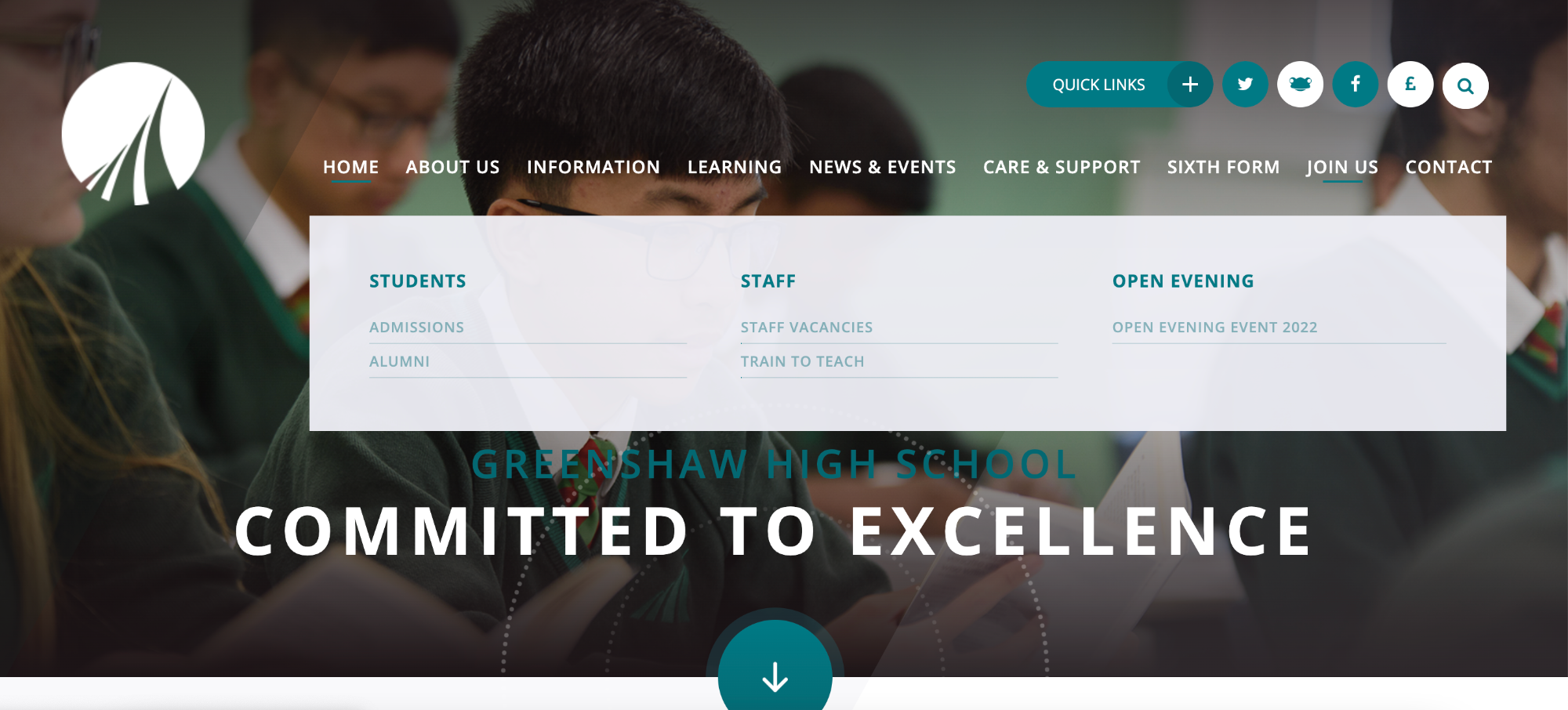
To ensure your website menu breaks down well on responsive devices and for an optimal user experience, we recommend no more than 6 – 9 top level menu items.

Best practice also states that a user should never be 3 clicks from where they want to be – so ideally a navigation should never run to more than 3 levels, unless in exceptional situations.
3. Divide and conquer
Sharing content between members of staff is a great way to lessen the burden on one individual whilst also speeding up the process. You may wish to delegate pages to the members of staff who are responsible for that area within school or who are most likely to be able to provide up to date, accurate information on the topic.
Whichever way you choose to work it, we recommend assigning one or two people to check through the provided content for consistency purposes to ensure it all matches in tone, style and formatting before it’s loaded onto the new website.
A popular way to help with this is by providing a ‘content template’ for anyone who is creating new content. It doesn’t have to be fancy; it could simply be a Word document with spaces for the following details:
- Page title
We recommend this is short & snappy - Friendly URL
Hierarchical ones are usually best - Meta description
A maximum of 155 characters - Introduction text
An overview of the page content - Body text
The main information you want on the page - A note of images / photos to be used
Saved as image files ready for upload - Call to action
A prompt to complete an action such as fill out a form or visit another page
As content can be one of the most time-consuming elements to a school website project, it's important that, even if you plan to divide and conquer, you plan out timings from the start.
Set deadlines for the internal production, checking and uploading of your content - in line with your ongoing website project - so that it isn't all left to the last minute and won't delay the launch of your new website.
4. Know your audience
Your content needs to speak to your audience and appeal to their various needs and requirements, but these may be different for different areas of your website!
For example, in your admissions area – your visitors will want to know about the admissions process, appeals, exam results and government-led inspection results. On the school menu page however, your visitors will likely just want to know what’s for lunch that week, at what time and what it will cost.
Your content also needs to be written for Google and other search engines. Search Engine Optimisation (SEO) is key to ensuring that search engine spiders understand your content and can therefore show it to the relevant user, when certain terms are searched for within the browser.
To do this, your content needs to include relevant keywords that explain what the text is about. For example, if your keyword was ‘school admissions’ - then you’d want to use the phrase ‘school admissions’ 2 or 3 times within your content on that page.
A word to the wise however - ‘keyword stuffing’, where you use lots of keywords for the sake of trying to boost rankings and search engine positions, is highly frowned upon and can lead to your website being punished by Google. All mentions of keywords should be written authentically within your content and should read properly. (Basically - don’t just add the relevant keyword 20 times at the bottom of the page in white font!).
5. Pull it all together
Once you’ve planned your sitemap, written your content, optimised it for SEO, updated the relevant outdated policies and confirmed which photos you’d like to use on each page – the final step is to upload it all to your new school website.
The actual mechanics of doing this will depend on the content management system (CMS) powering your website, but if you have organised folders containing the text and imagery required, moving content from your desktop to your website should be simple and quick to do.
If your website provider is adding pages of content for you as part of your package, then sending them zipped folders for each page containing the text in Word documents and the relevant imagery will be extremely helpful.
Once your content is added, your friendly URLs are mapped (if required) and your meta-descriptions are added, you will be ready to start the process of launching your new school website to the world!
Looking to start a new school website project?
We'd love to work with you and help you through the process, so why not speak to a member of our friendly team today.

- Top Tips
- Websites
You might also like...
New year, new start
A new year (calendar or academic) is the chance for a fresh start. Goals are set, mistakes are relegated to the past and there’s generally a feeling of ‘newness’ in the air. Whether you’re looking for a new school website design, wanting to improve your school newsletter f...
DfE Compliance: Displaying your curriculum on your school website
Your school website is key source of information for parents, students, staff and the community, but there is certain content that you must always have visible on your website, and which will be checked by Ofsted inspectors prior to a visit. We have a full guide to all of these requirements which...
